\!\[title\]\(kroki-<target_format>\:file_relativepath)
kroki-svgbob会引入text样式,font-size固定为14px。
就导致其他格式渲染图像出现文字重叠问题
Split editor with preview pane for .pikchr files, using kroki.io or self-hosted server for rendering
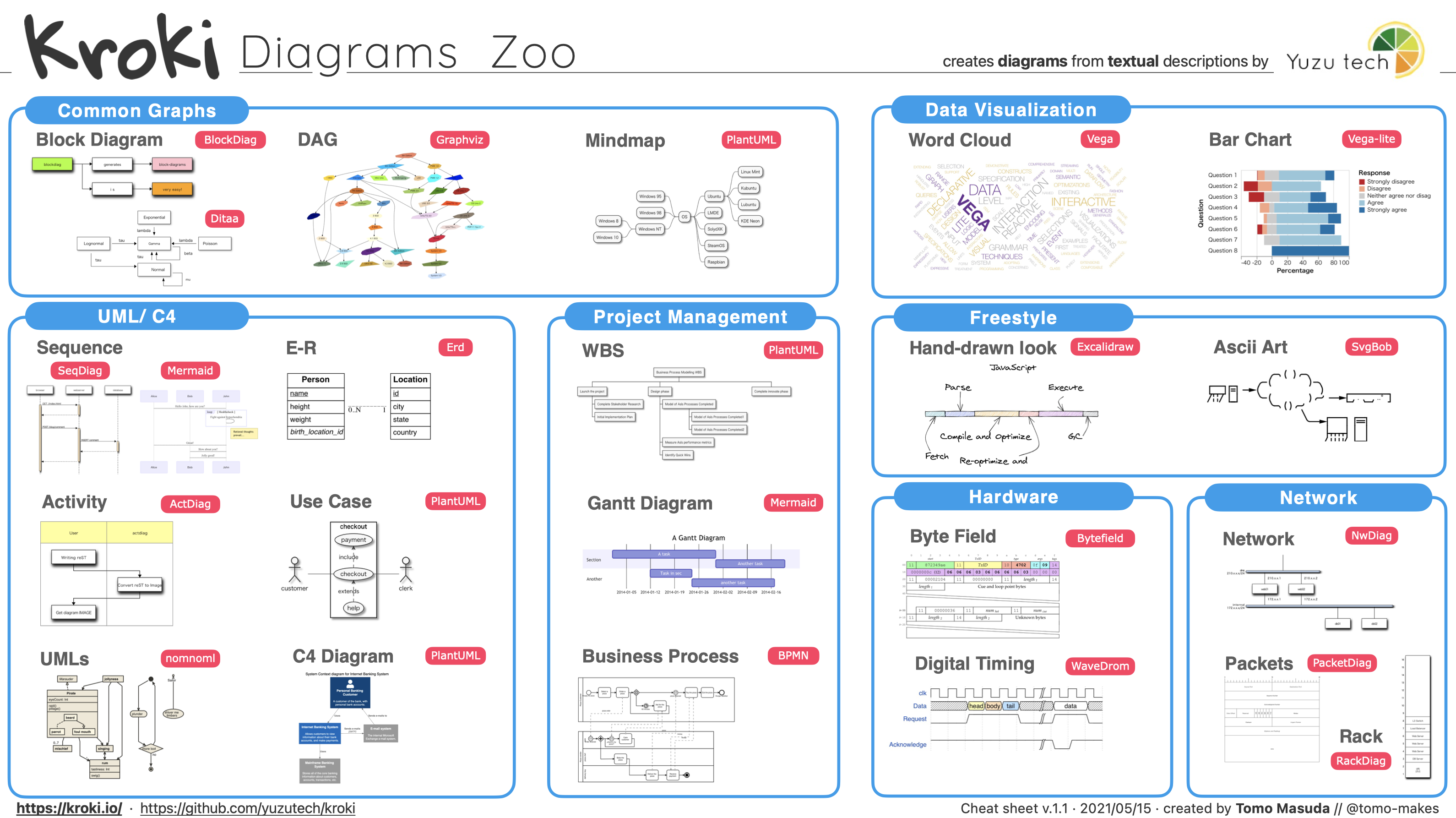
kroki可以看作多种图表语言的统一接口
The code block’s language has to be kroki-.
kroki-mermaid
kroki-plantuml
cargo install mdbook-kroki-preprocessor
kroki-blockdiag
blockdiag
blockdiag {
blockdiag -> generates -> "block-diagrams";
blockdiag -> is -> "very easy!";
blockdiag [color = "greenyellow"];
"block-diagrams" [color = "pink"];
"very easy!" [color = "orange"];
}
blockdiag
generates
is
block-diagrams
very easy!
kroki-seqdiag
blockdiag
seqdiag {
browser -> webserver [label = "GET /index.html"];
browser <-- webserver;
browser -> webserver [label = "POST /blog/comment"];
webserver -> database [label = "INSERT comment"];
webserver <-- database;
browser <-- webserver;
}
browser
webserver
database
GET /index.html
POST /blog/comment
INSERT comment
kroki-actdiag
blockdiag
actdiag {
write -> convert -> image
lane user {
label = "User"
write [label = "Writing reST"];
image [label = "Get diagram IMAGE"];
}
lane actdiag {
convert [label = "Convert reST to Image"];
}
}
User
actdiag
Writing reST
Convert reST to Imag
e
Get diagram IMAGE
kroki-nwdiag
blockdiag
nwdiag {
network dmz {
address = "210.x.x.x/24"
web01 [address = "210.x.x.1"];
web02 [address = "210.x.x.2"];
}
network internal {
address = "172.x.x.x/24";
web01 [address = "172.x.x.1"];
web02 [address = "172.x.x.2"];
db01;
db02;
}
}
dmz
210.x.x.x/24
internal
172.x.x.x/24
210.x.x.1
172.x.x.1
web01
210.x.x.2
172.x.x.2
web02
db01
db02
kroki-pikchr
C0
C1
C2
C4
C6
C3
C5
C3'
C5'
trunk
feature branch
C0
C1
C2
C4
C6
C3
C5
C7
trunk
feature branch
element
object-definition
LABEL
":"
position
VARIABLE
assignment-operator
expr
"print"
print-args
Diagrams as code 2.0
Structurizr builds upon “diagrams as code”,
allowing you to create multiple diagrams from a single model,
using a number of tools and programming languages.
This Structurizr DSL example creates two diagrams,
based upon a single set of elements and relationships.
kroki-structurizr
Internet Banking System - Containers Internet Banking System [Software System] Web Application [Container: Java and Spring MVC] Delivers the static content and the Internet banking single page application. API Application [Container: Java and Spring MVC] Provides Internet banking functionality via a JSON/HTTPS API. Database [Container: Oracle Database Schema] Stores user registration information, hashed authentication credentials, access logs, etc. Single-Page Application [Container: JavaScript and Angular] Provides all of the Internet banking functionality to customers via their web browser. Mobile App [Container: Xamarin] Provides a limited subset of the Internet banking functionality to customers via their mobile device. Personal Banking Customer [Person] A customer of the bank, with personal bank accounts. Mainframe Banking System [Software System] Stores all of the core banking information about customers, accounts, transactions, etc. E-mail System [Software System] The internal Microsoft Exchange e-mail system. Sends e-mails to Visits bigbank.com/ib using [HTTPS] Views account balances, and makes payments using Views account balances, and makes payments using Delivers to the customer's web browser Makes API calls to [JSON/HTTPS] Makes API calls to [JSON/HTTPS] Reads from and writes to [JDBC] Makes API calls to [XML/HTTPS] Sends e-mail using
kroki-plantuml
checkout payment help customer clerk include extends Launch the project Complete Stakeholder Research Initial Implementation Plan Design phase Model of AsIs Processes Completed Model of AsIs Processes Completed1 Model of AsIs Processes Completed2 Measure AsIs performance metrics Identify Quick Wins Complete innovate phase Business Process Modelling WBS OS Ubuntu Linux Mint Kubuntu Lubuntu KDE Neon LMDE SolydXK SteamOS Raspbian Windows 95 Windows 98 Windows NT Windows 8 Windows 10
可以直接在markdown里面引入
Package diagram, a kind of structural diagram, shows the arrangement and organization of model elements in middle to
large scale project. Package diagram can show both structure and dependencies between sub-systems or modules, showing
different views of a system, for example, as multi-layered (aka multi-tiered) application - multi-layered application
model.
kroki-packetdiag
blockdiag
packetdiag {
colwidth = 32;
node_height = 72;
0-15: Source Port;
16-31: Destination Port;
32-63: Sequence Number;
64-95: Acknowledgment Number;
96-99: Data Offset;
100-105: Reserved;
106: URG [rotate = 270];
107: ACK [rotate = 270];
108: PSH [rotate = 270];
109: RST [rotate = 270];
110: SYN [rotate = 270];
111: FIN [rotate = 270];
112-127: Window;
128-143: Checksum;
144-159: Urgent Pointer;
160-191: (Options and Padding);
192-223: data [colheight = 3];
}
0
16
32
Source Port
Destination Port
Sequence Number
Acknowledgment Number
Data Offset
Reserved
URG
ACK
PSH
RST
SYN
FIN
Window
Checksum
Urgent Pointer
(Options and Padding)
data
kroki-rackdiag
blockdiag
rackdiag {
16U;
1: UPS [2U];
3: DB Server;
4: Web Server;
5: Web Server;
6: Web Server;
7: Load Balancer;
8: L3 Switch;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
UPS
[2U]
DB Server
Web Server
Web Server
Web Server
Load Balancer
L3 Switch
kroki-graphviz
unix
Object Oriented Graphs
Stephen North, 3/19/93
5th Edition
5th Edition
6th Edition
6th Edition
5th Edition->6th Edition
PWB 1.0
PWB 1.0
5th Edition->PWB 1.0
LSX
LSX
6th Edition->LSX
1 BSD
1 BSD
6th Edition->1 BSD
Mini Unix
Mini Unix
6th Edition->Mini Unix
Wollongong
Wollongong
6th Edition->Wollongong
Interdata
Interdata
6th Edition->Interdata
PWB 1.2
PWB 1.2
PWB 1.0->PWB 1.2
USG 1.0
USG 1.0
PWB 1.0->USG 1.0
2 BSD
2 BSD
1 BSD->2 BSD
Unix/TS 3.0
Unix/TS 3.0
Interdata->Unix/TS 3.0
PWB 2.0
PWB 2.0
Interdata->PWB 2.0
7th Edition
7th Edition
Interdata->7th Edition
TS 4.0
TS 4.0
Unix/TS 3.0->TS 4.0
PWB 2.0->Unix/TS 3.0
8th Edition
8th Edition
7th Edition->8th Edition
32V
32V
7th Edition->32V
V7M
V7M
7th Edition->V7M
Ultrix-11
Ultrix-11
7th Edition->Ultrix-11
Xenix
Xenix
7th Edition->Xenix
UniPlus+
UniPlus+
7th Edition->UniPlus+
9th Edition
9th Edition
8th Edition->9th Edition
3 BSD
3 BSD
32V->3 BSD
V7M->Ultrix-11
2.8 BSD
2.8 BSD
2 BSD->2.8 BSD
2.8 BSD->Ultrix-11
2.9 BSD
2.9 BSD
2.8 BSD->2.9 BSD
4 BSD
4 BSD
3 BSD->4 BSD
4.1 BSD
4.1 BSD
4 BSD->4.1 BSD
4.1 BSD->8th Edition
4.1 BSD->2.8 BSD
4.2 BSD
4.2 BSD
4.1 BSD->4.2 BSD
4.3 BSD
4.3 BSD
4.2 BSD->4.3 BSD
Ultrix-32
Ultrix-32
4.2 BSD->Ultrix-32
PWB 1.2->PWB 2.0
CB Unix 1
CB Unix 1
USG 1.0->CB Unix 1
USG 2.0
USG 2.0
USG 1.0->USG 2.0
CB Unix 2
CB Unix 2
CB Unix 1->CB Unix 2
USG 3.0
USG 3.0
USG 2.0->USG 3.0
CB Unix 3
CB Unix 3
CB Unix 2->CB Unix 3
Unix/TS++
Unix/TS++
CB Unix 3->Unix/TS++
PDP-11 Sys V
PDP-11 Sys V
CB Unix 3->PDP-11 Sys V
CB Unix 3->TS 4.0
Unix/TS++->TS 4.0
USG 3.0->Unix/TS 3.0
Unix/TS 1.0
Unix/TS 1.0
Unix/TS 1.0->Unix/TS 3.0
System V.0
System V.0
TS 4.0->System V.0
System V.2
System V.2
System V.0->System V.2
System V.3
System V.3
System V.2->System V.3
kroki-erd
Person
Person
name
height
weight
birth_location_id
Location
Location
id
city
state
country
Person--Location
1
0..N
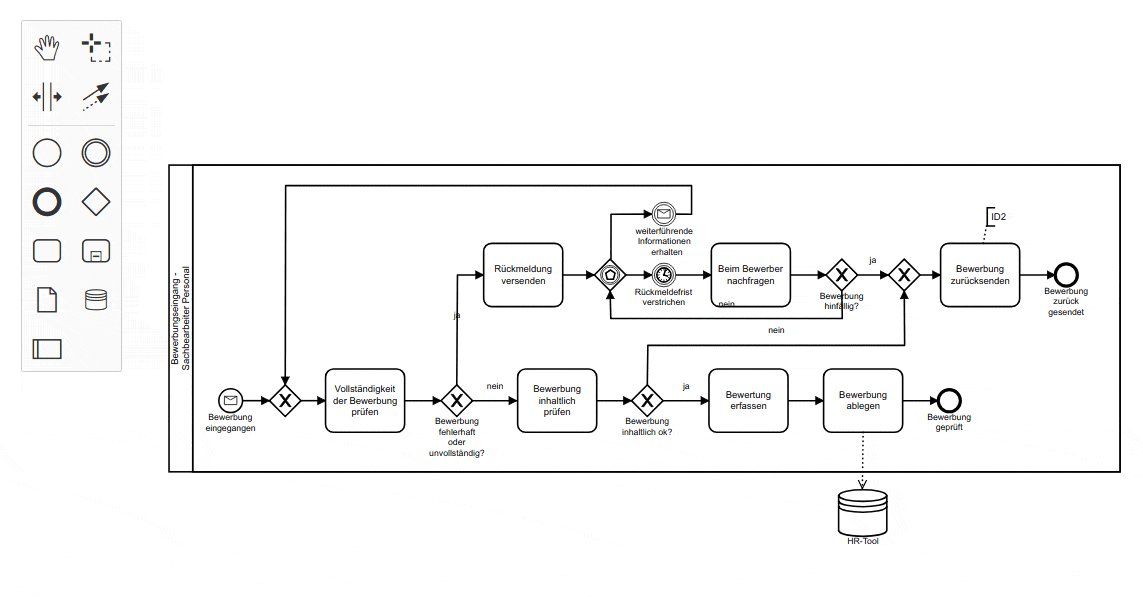
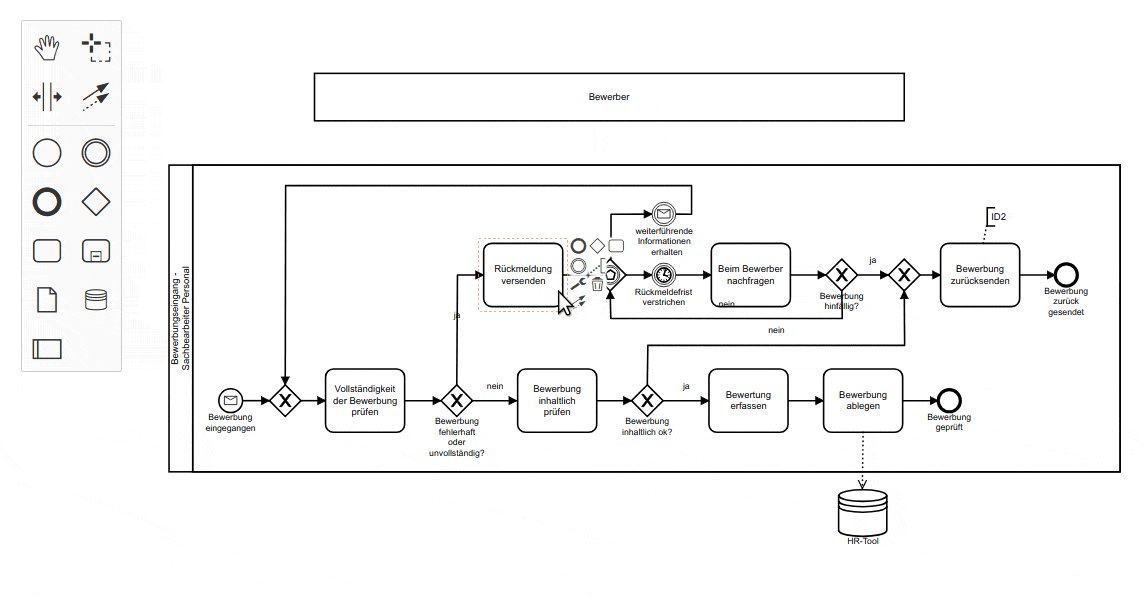
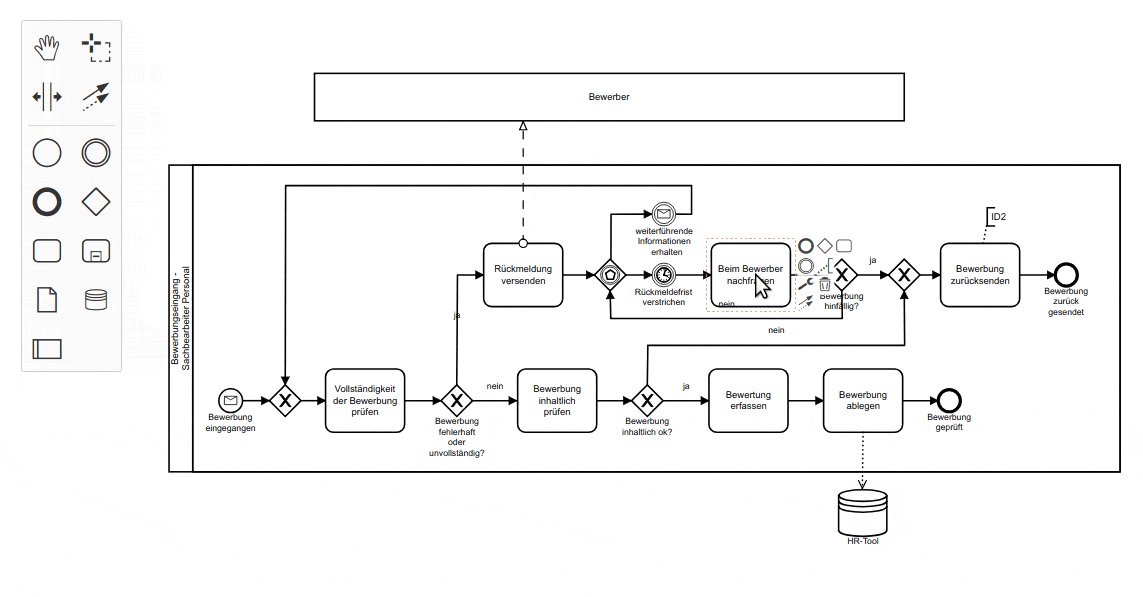
kroki-diagramsnet:../../../materials/diagramsnet.drawio
还处于实验性质,测试未成功
kroki-excalidraw
JavaScript Fetch Parse Compile and Optimize Re-optimize and Deoptimize Execute GC Excalidraw Integration - IntelliJ IDEs Plugin | Marketplace
更正:目前新版的Excalidraw Integration已经修复,修改后会直接更新源文件!
idea插件不适合kroki-excalidraw
Excalidraw Integration只是一个画图工具:
没有保存文件按钮,只能导出为图片
哪怕打开画好的文件,也只能预览,修改之后不能保存更新源文件
那还不如用在线app
在线excalidraw 的文件才是kroki-excalidraw可用的
excalidraw/excalidraw: Virtual whiteboard for sketching hand-drawn like diagrams
dai-shi/excalidraw-animate: A tool to animate Excalidraw drawings
excalidraw/excalidraw-libraries: Collection of publicly available libraries
dai-shi/excalidraw-claymate: A tool based on Excalidraw to create stop motion animations and slides.
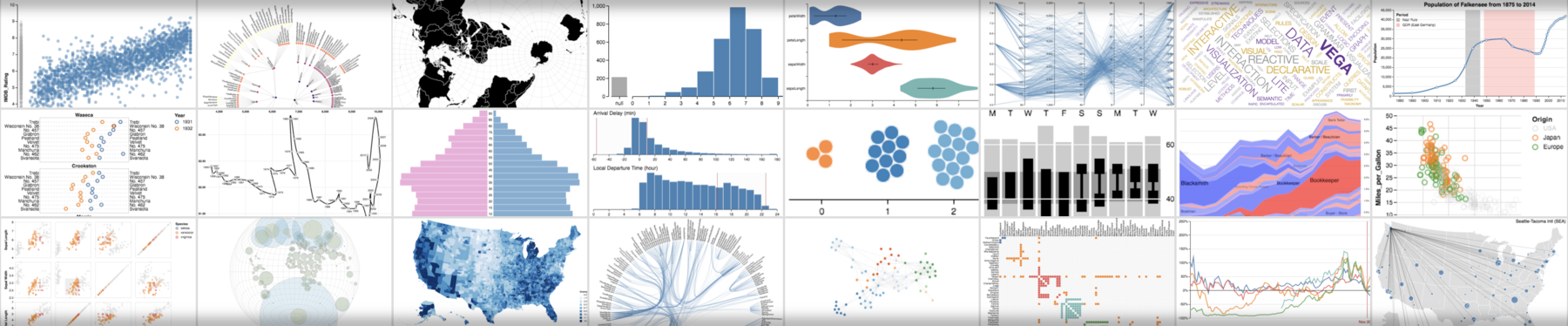
kroki-vega/vegalite
DECLARATIVE VISUALIZATION GRAMMARS ACCELERATE DEVELOPMENT FACILITATE RETARGETING ACROSS PLATFORMS ALLOW LANGUAGE LEVEL OPTIMIZATIONS HOWEVER EXISTING LANGUAGES PRIMARILY CONCERNED VISUAL ENCODING RELY IMPERATIVE EVENT HANDLERS INTERACTIVE BEHAVIORS RESPONSE INTRODUCE MODEL INTERACTION DESIGN DATA VISUALIZATIONS ADOPTING METHODS REACTIVE PROGRAMMING LOW EVENTS COMPOSABLE STREAMS FORM HIGHER SEMANTIC SIGNALS FEED PREDICATES SCALE INVERSIONS GENERALIZE SELECTIONS ITEM GEOMETRY PIXELS QUERIES DOMAIN PRODUCTION RULES USE MANIPULATE APPEARANCE REUSE SHARING CONSTRUCTS ENCAPSULATED NAMED INTERACTORS STANDALONE PURELY SPECIFICATIONS TECHNIQUES ASSESS FEASIBILITY EXPRESSIVITY INSTANTIATING EXTENSIONS VEGA GRAMMAR DIVERSE RANGE EXAMPLES DEMONSTRATE COVERAGE ESTABLISHED TAXONOMY PRESENT SYSTEM ARCHITECTURE PROVIDES FIRST ROBUST COMPREHENSIVE TREATMENT STARTING SINGLE SPECIFICATION DATAFLOW GRAPH INPUT SCENE ELEMENTS TREATED CLASS STREAMING SOURCES SUPPORT EXPRESSIVE MAY INVOLVE TIME VARYING SCALAR RELATIONAL HIERARCHICAL DYNAMICALLY WRITE RUNTIME EXTENDING PRUNING BRANCHES DRIVEN FASHION DISCUSS COMPILE RUN APPLIED WITHIN SHARE RESULTS BENCHMARK STUDIES INDICATE SUPERIOR PERFORMANCE ORIGINAL NON LITE HIGH ENABLES RAPID COMBINES TRADITIONAL GRAPHICS PROVIDING COMPOSITION ALGEBRA LAYERED MULTI VIEW DISPLAYS NOVEL USERS SPECIFY SEMANTICS COMPOSING SELECTION ABSTRACTION DEFINES PROCESSING POINTS INTEREST PREDICATE FUNCTION INCLUSION TESTING PARAMETERIZE ENCODINGS SERVING DEFINING EXTENTS DRIVING CONDITIONAL LOGIC COMPILER AUTOMATICALLY SYNTHESIZES REQUISITE FLOW HANDLING OVERRIDE CUSTOMIZATION CONTRAST DECOMPOSE CONCISE ENUMERABLE UNITS EVALUATE DEMONSTRATING SUCCINCT CUSTOMIZED COMMON PANNING ZOOMING LINKED −40 −20 0 20 40 60 80 100 Percentage Question 1 Question 2 Question 3 Question 4 Question 5 Question 6 Question 7 Question 8 Question Strongly disagree Disagree Neither agree nor disagree Agree Strongly agree Response
ditaa 是 DIagrams Through Ascii Art,作者是 Stathis Sideris。
支持ascii图像渲染
kroki-ditaa
kroki-mermaid
Alice Bob John loop [Healthcheck] Rational thoughts prevail... Hello John, how are you? Fight against hypochondria Great! How about you? Jolly good! Alice Bob John A Gantt Diagram 2014-01-05 2014-01-12 2014-01-19 2014-01-26 2014-02-02 2014-02-09 2014-02-16 A task Task in sec another task Another task Section Another A Gantt Diagram
kroki-nomnoml
[Pirate|eyeCount: Int|raid();pillage()|
[beard]--[parrot]
[beard]-:>[foul mouth]
]
[<abstract>Marauder]<:--[Pirate]
[Pirate]- 0..7[mischief]
[jollyness]->[Pirate]
[jollyness]->[rum]
[jollyness]->[singing]
[Pirate]-> *[rum|tastiness: Int|swig()]
[Pirate]->[singing]
[singing]<->[rum]
[<start>st]->[<state>plunder]
[plunder]->[<choice>more loot]
[more loot]->[st]
[more loot] no ->[<end>e]
[<actor>Sailor] - [<usecase>shiver me;timbers]
0..7
*
no
Pirate
eyeCount: Int
raid()
pillage()
beard
parrot
foul mouth
rum
tastiness: Int
swig()
Marauder
mischief
jollyness
singing
plunder
more loot
Sailor
shiver me
timbers
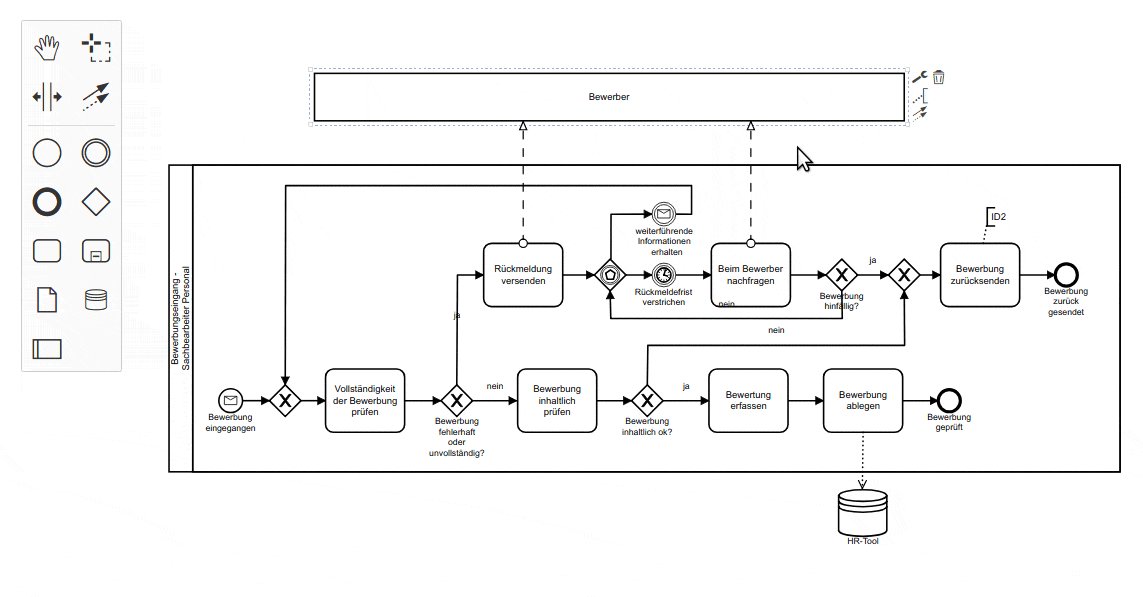
kroki-bpmn
Pizza Customer Hungry for pizza Select a pizza Order a pizza pizza received 60 minutes Ask for the pizza Pay the pizza Eat the pizza Hunger satisfied Pizza vendor delivery boy pizza chef clerk Order received „where is my pizza?“ Calm customer Bake the pizza Deliver the pizza Receive payment pizza order receipt money pizza
kroki-bytefield, 不支持引入
kroki-wavedrom
clk Data head body tail data Request Acknowledge
kroki-svgbob
,
.
,
)
.
'
[
]
::
[
...
.
'
::::
O
]
]
|
|
...°
]
UMLet is a free, open-source UML tool with a simple user interface:
draw UML diagrams fast, build sequence and activity diagrams from plain text,
export diagrams to eps, pdf, jpg, svg, and clipboard, share diagrams using Eclipse,
and create new, custom UML elements. UMLet runs stand-alone or as
Eclipse plug-in on Windows, OS X and Linux.
kroki-umlet
This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error! This Element has an Error!